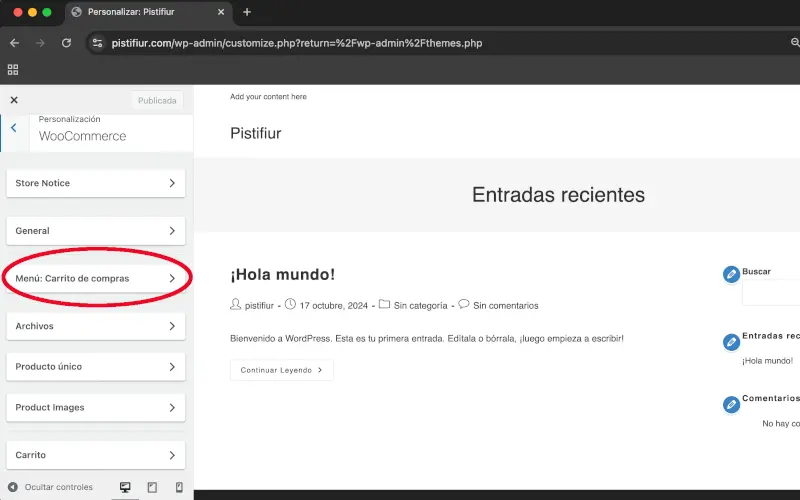
Da clic en Menú: carrito de compra.

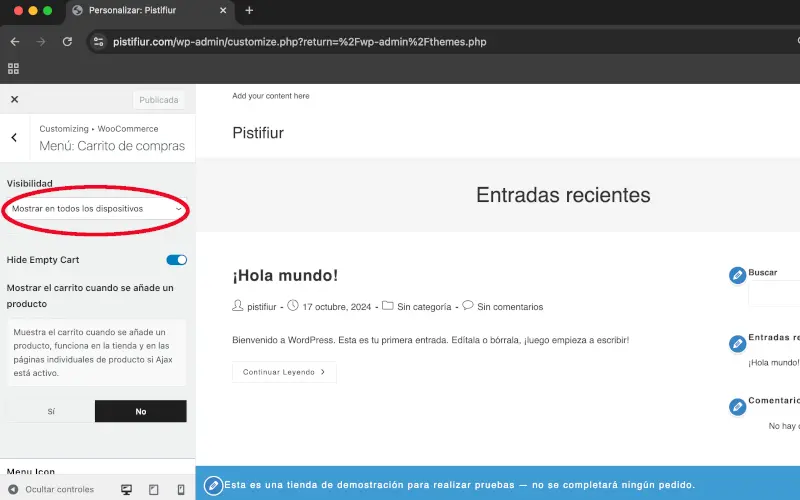
En Visibilidad selecciona Mostrar en todos los dispositivos para mostrar en móviles, computadoras y tabletas, puedes evitar que se muestre seleccionando Desactivar en todos los dispositivos o Desactivar sólo en escritorio si por razones de diseño o embudo de compra te resulta adecuado.

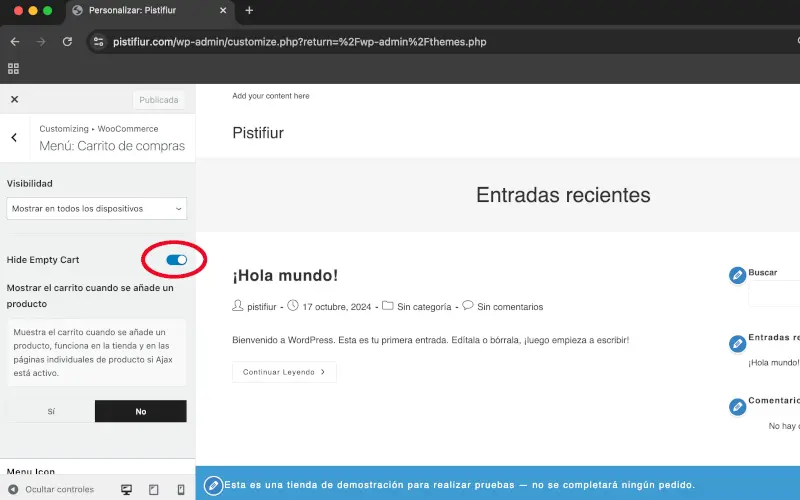
No selecciones Ocultar carrito vacío para el carrito de compra se muestre hasta que el cliente seleccione un producto… salvo que quieras ocultarlo cuando está vacío porque estéticamente te parece adecuado 🙂

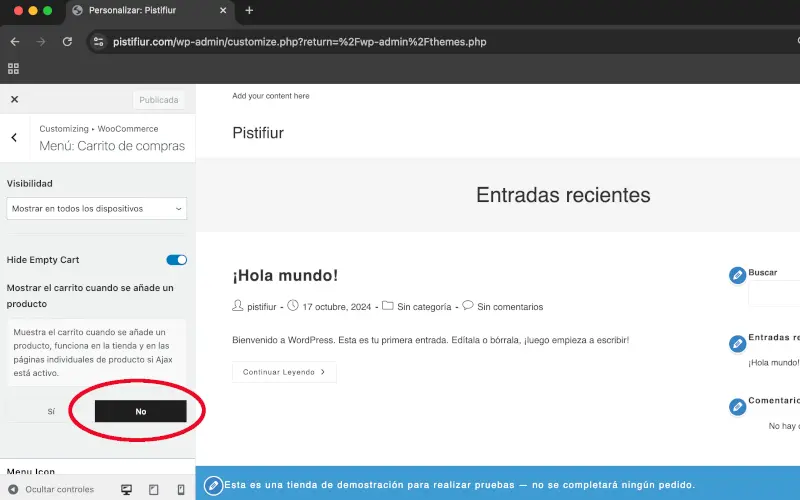
En Mostrar el carrito cuando se añade un producto selecciona No, pero si por el tipo de producto o estrategia de embudo de compra necesitas dirigir al carrito cuando un cliente da clic en comprar en un producto da clic en Sí. Esta funcionalidad es la misma que configuramos en Comportamiento de añadir al carrito (enlace a en general en productos en WooCommerce #comportamiento-de-anadir-al-carrito) así que es importante tengas la misma configuración en ambos casos.

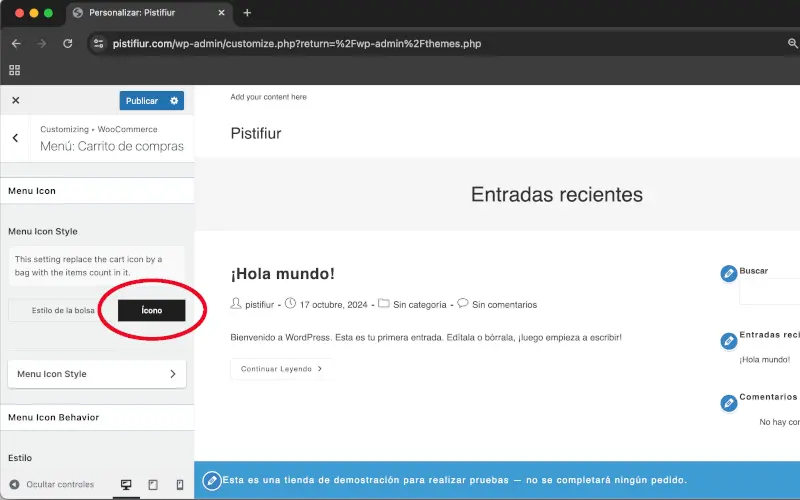
En Ícono del menú en Estilo de Ícono del menú selecciona Estilo de la bolsa para que se muestre una imagen de bolsa con el número de productos que han sido agregados por el cliente o Ícono que mostrará un ícono de carrito de compra, la decisión depende del diseño de tu tienda en línea.

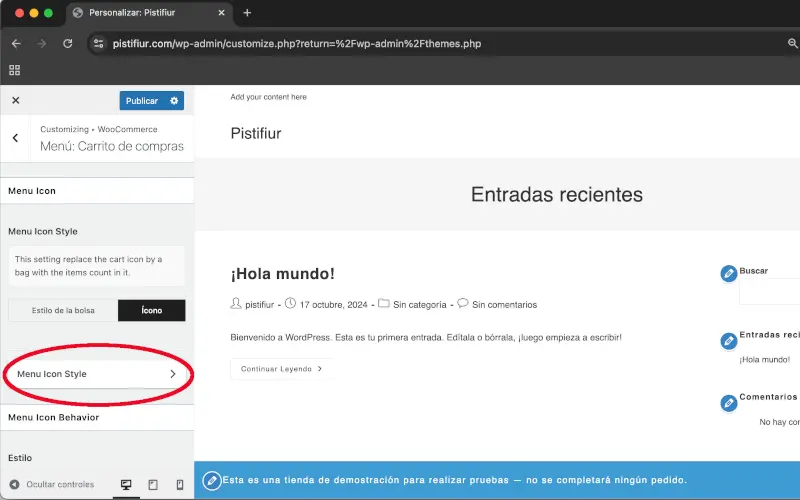
Da clic en Estilo del Ícono del menú verás opciones dependiendo de si seleccionaste Estilo de la bolsa o Ícono.

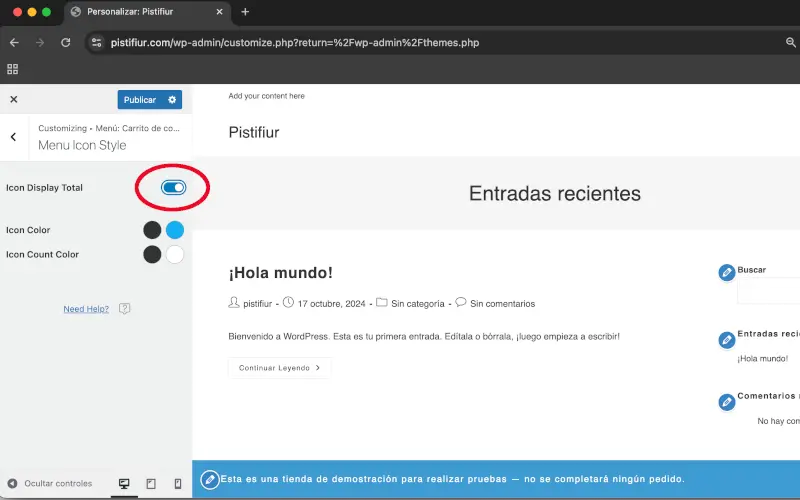
Si seleccionaste Estilo de la bolsa sólo debes seleccionar si quieres mostrar el número de productos que han sido agregados y colores.

Da clic en el ícono < para regresar al menú Menú: carrito de compra.
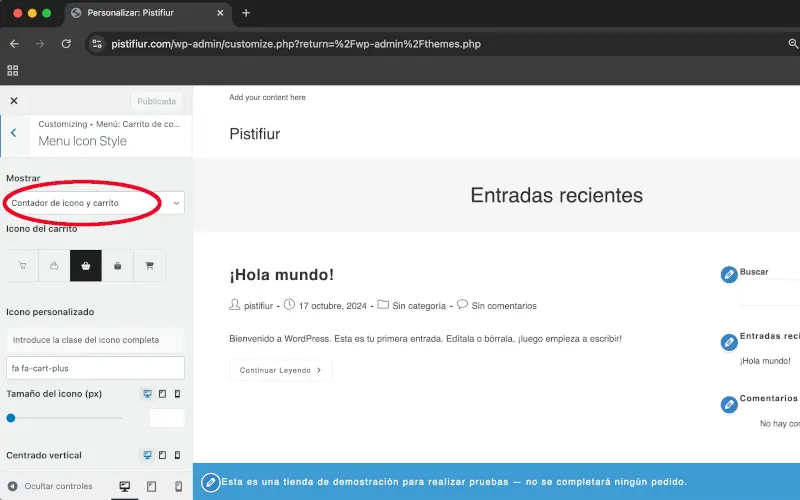
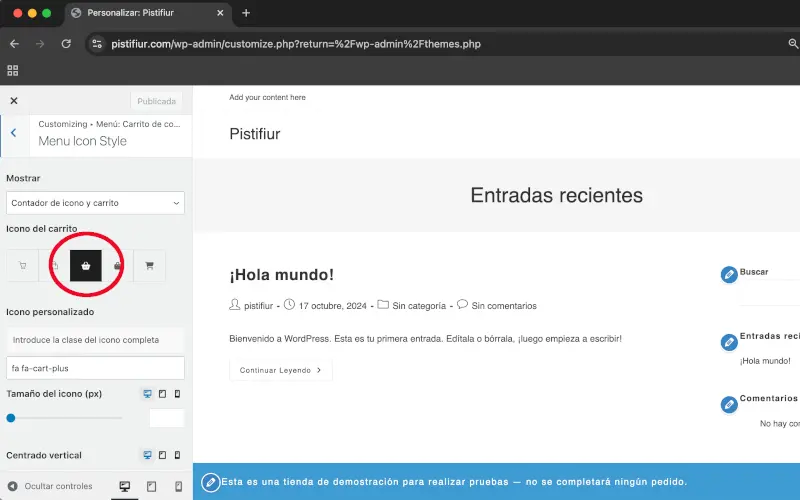
Si seleccionaste Ícono en Mostrar selecciona entre mostrar Ícono, Total de ícono y carrito, Contador de ícono y carrito, Contador de ícono y carrito + total considerando que la mayor parte de los clientes visitarán tu tienda en línea de móviles. Contador hace referencia al número de productos y Total al monto en dinero.

En Icono del carrito selecciona el diseño que se vea mejor con el estilo de tu tienda en línea.

En Icono personalizado en Introduce la clase del icono completa agrega un ícono de Font Awesome por ejemplo: fa fa-cart-plus.
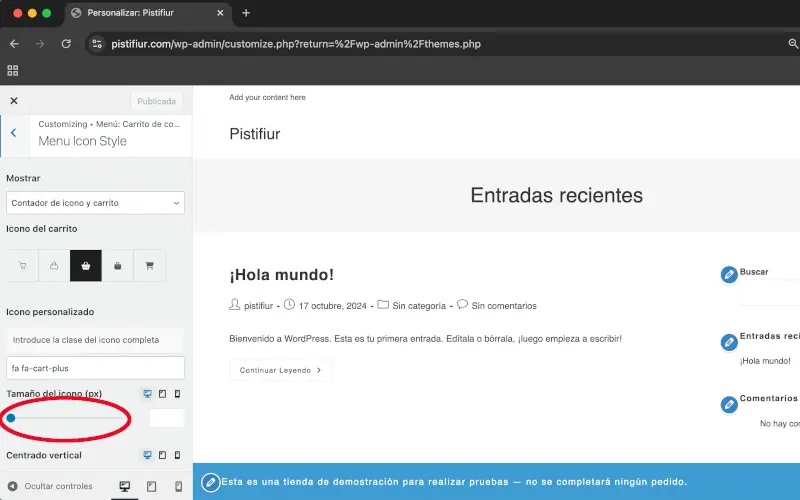
En Tamaño del icono (px) selecciona el tamaño considerando que la mayor parte de los clientes visitarán tu tienda en línea de móviles.

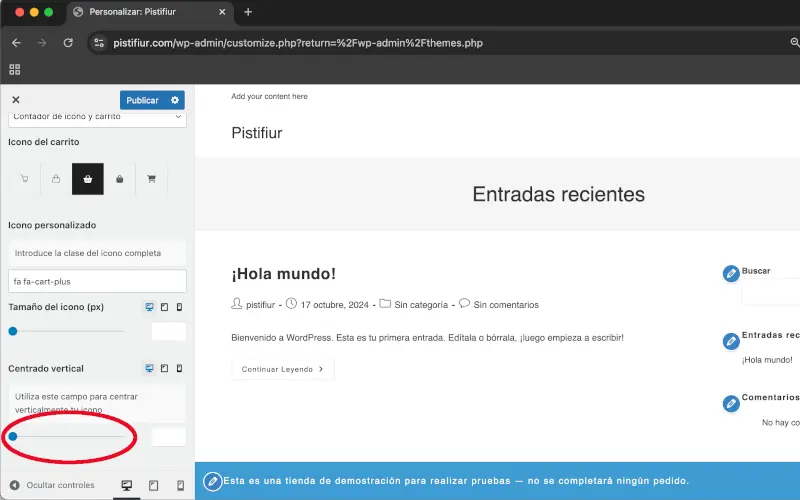
En Centrado vertical puedes centrar el ícono EN RELACIÓN AL LUGAR EN QUE ESTÁ UBICADO es decir puedes ajustar su posición en el lugar que se muestra.

Da clic en Publicar para guardar los cambios en la esquina superior derecha del menú vertical.
Da clic en el ícono < para regresar al menú Menú: carrito de compra.
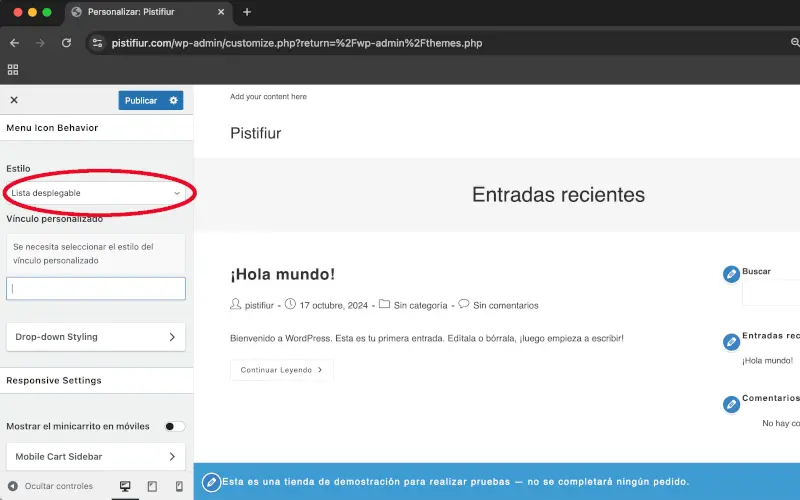
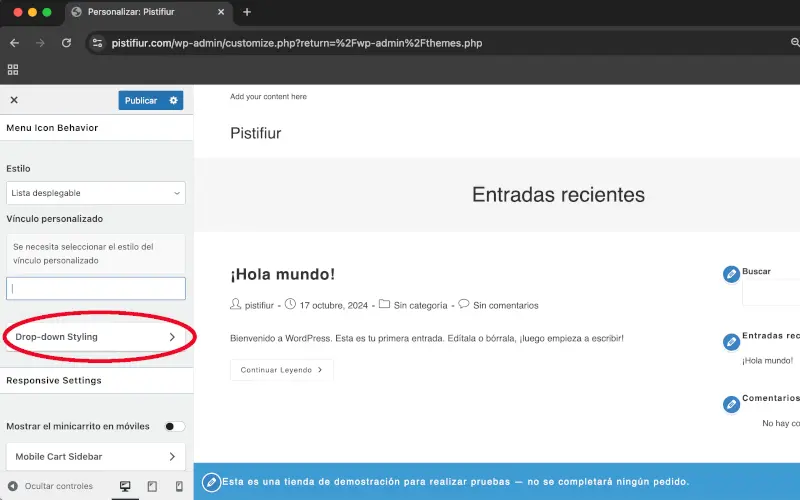
En Comportamiento del ícono del menú selecciona Lista desplegable para que muestre se muestre el contenido del carrito de compra. Si quieres dirigir al carrito de compra al dar clic selecciona Ir al carrito pero si el cliente no ha terminado de comprar puede ser confuso. Selecciona Vínculo personalizado si necesitas que el ícono del carrito dirija a una página diferente del carrito de compra y agrega el enlace en Vínculo personalizado pero… tienes que tener una razón poderosa para hacerlo así que lo mejor es que no lo hagas 🙂

Da clic en Estilo de la lista desplegable.

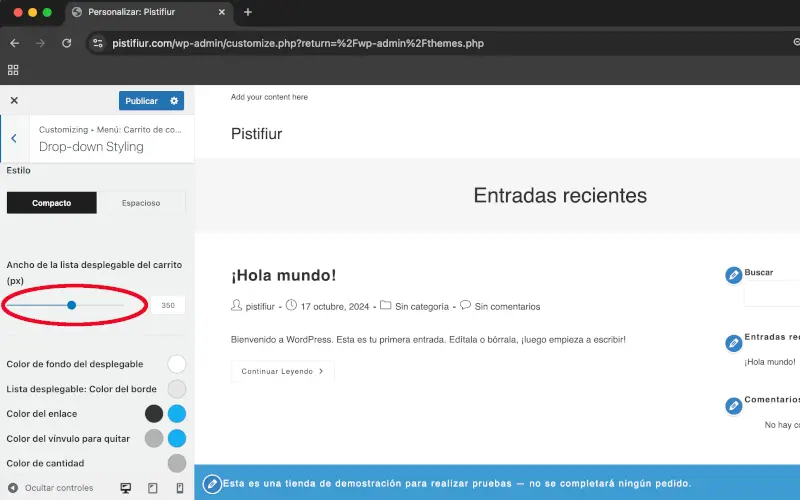
En Estilo selecciona Compacto para adaptarse mejor al diseño y espacio disponible.

En Ancho de la lista desplegable del carrito (px) ancho es adecuado 350 píxeles, una vez que la tienda esté disponible puedes cambiarlo si lo consideras necesario.

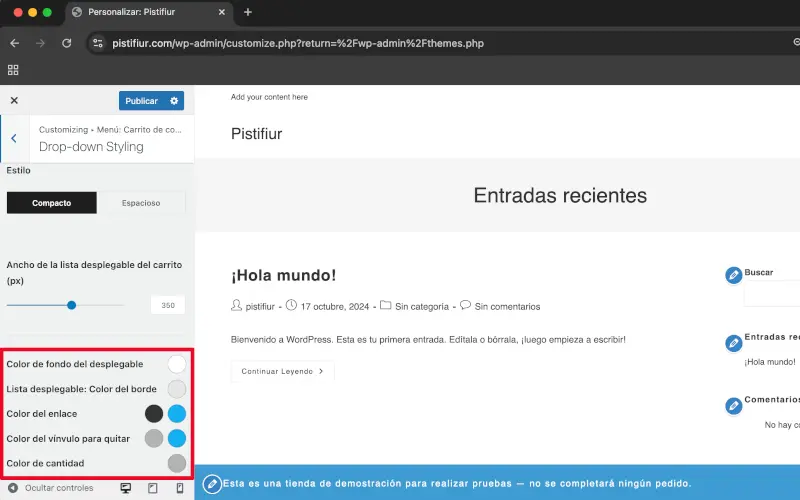
Selecciona los colores de la lista desplegable para que sean los de tu marca y tienda en línea.

Da clic en Publicar para guardar los cambios en la esquina superior derecha del menú vertical.
Da clic en el ícono < para regresar al menú Menú: carrito de compra.
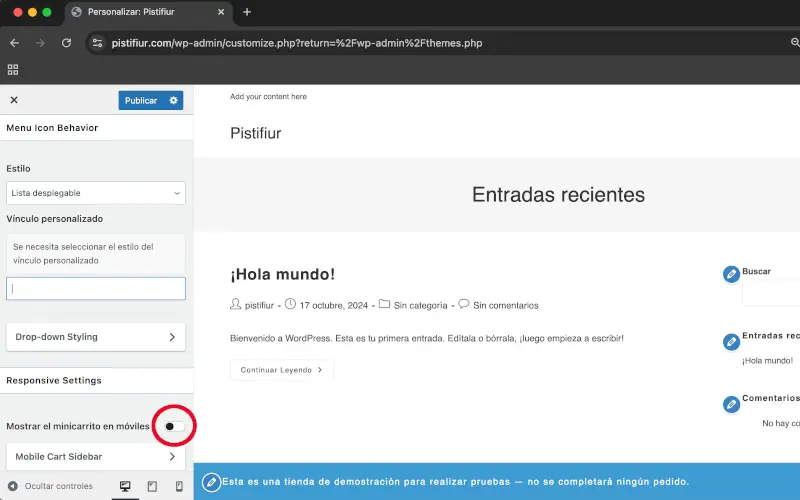
En Ajustes adaptables selecciona Mostrar el minicarrito en móviles porque se adapta mejor a pantallas pequeñas.

Si seleccionaste Mostrar el minicarrtio en móviles da clic en Columna lateral del carrito en móvil.

Cambia los colores por los de tu marca y tienda en línea.

Da clic en Publicar para guardar los cambios en la esquina superior derecha del menú vertical.
Da clic en el ícono < en la esquina superior izquierda del menú vertical para regresar al menú Menú: carrito de compra.
Da clic en el ícono < en la esquina superior izquierda del menú vertical para regresar al menú Personalización WooCommerce.
