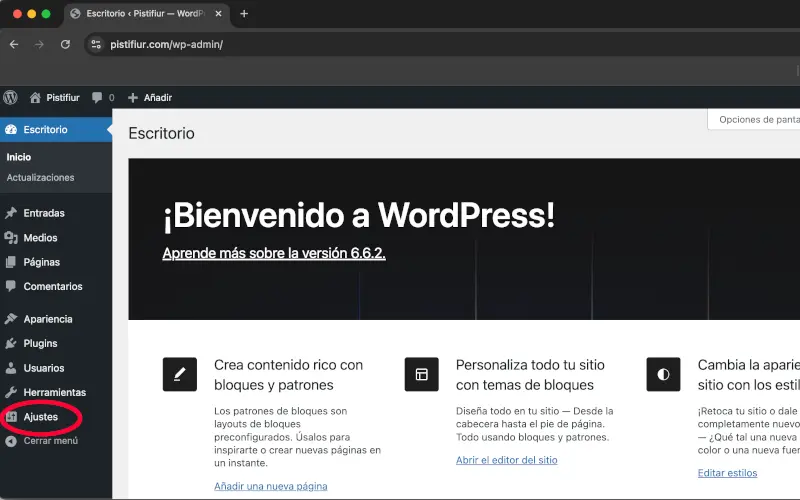
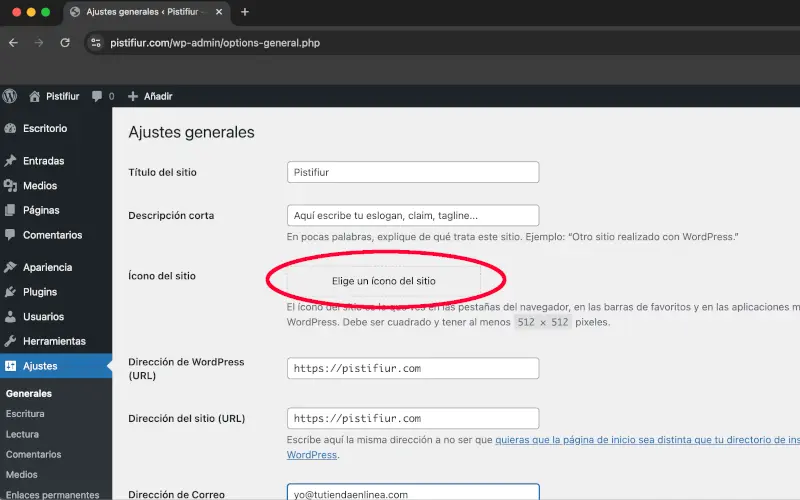
Localiza y da clic en Ajustes en el menú vertical del lado izquierdo.

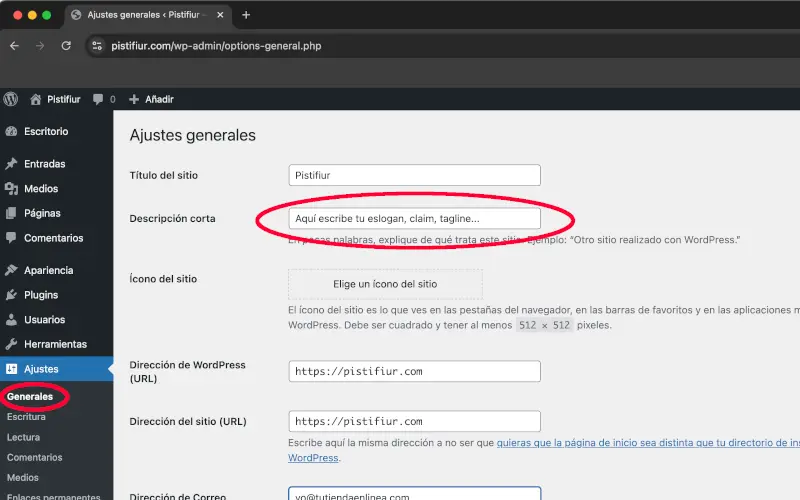
Dentro de Ajustes da clic en Generales y en Descripción corta agrega el eslogan de tu empresa.

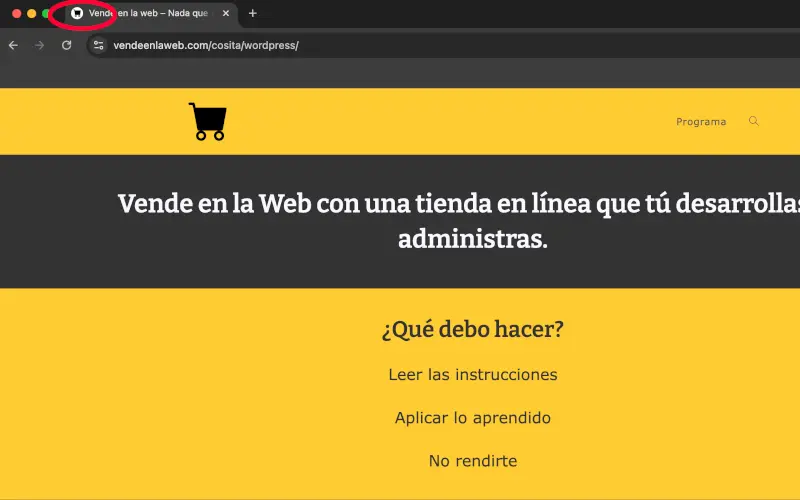
El ícono del sitio, conocido como favicon, es la versión del logo que aparece en la pestaña del navegador y en los resultados de búsqueda en Google y ayuda al posicionamiento de tu tienda en línea. ¿Dónde puedo ver el favicon?

El ícono del sitio para WordPress deberá medir 512 píxeles de alto y ancho y menos de 20 kBps (Kilobyte per second).
Para mejorar el posicionamiento en motores de búsqueda (SEO) es MUY importante que la imagen esté nombrada de forma adecuada, por ejemplo favicon-nombre-de-tu-marca.webp
Estas son tres opciones para hacer tu favicon con AI:
Para ajustar medidas y tamaño necesitarás software para diseño, además de Photoshop, estas son opciones:
- Canva: sencillo de utilizar pero seguramente tendrás que pagar algo.
- Photopea: es de uso libre, funciona en el navegador sin necesidad de instalar y es fácil de utilizar.
- Gimp: es de uso libre, tienes que instalarlo y dedicar unos minutos para aprender a utilizarlo.
- Squoosh: es de uso libre, funciona en el navegador, es MUY sencillo de utilizar y sirve para comprimir (optimizar) una imagen y cambiarla a formato webP
Puedes subirlo antes desde Medios o directamente dando clic en Elige un ícono del sitio.

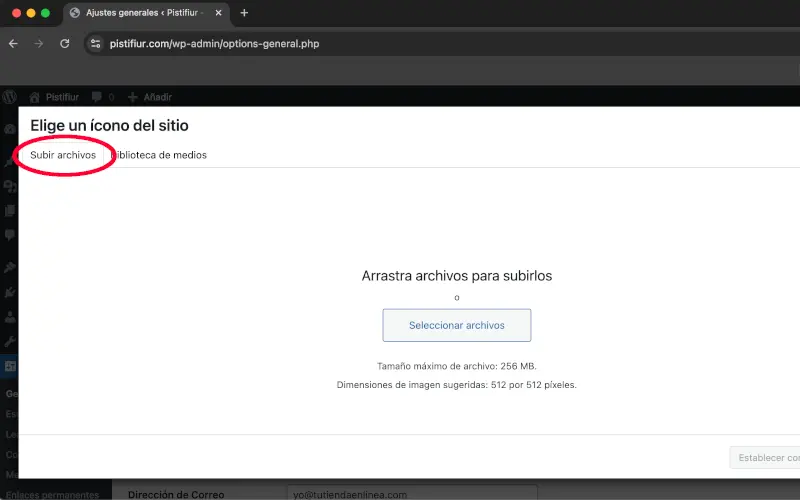
Da clic en Subir archivos y selecciona el logo, en este caso sólo agrega las etiquetas Texto alternativo y Título.

Un poco abajo en Zona horaria cambia selecciona el UTC que te corresponda según tu ubicación, por ejemplo CDMX es UTC-6. Haz clic en Guardar cambios.

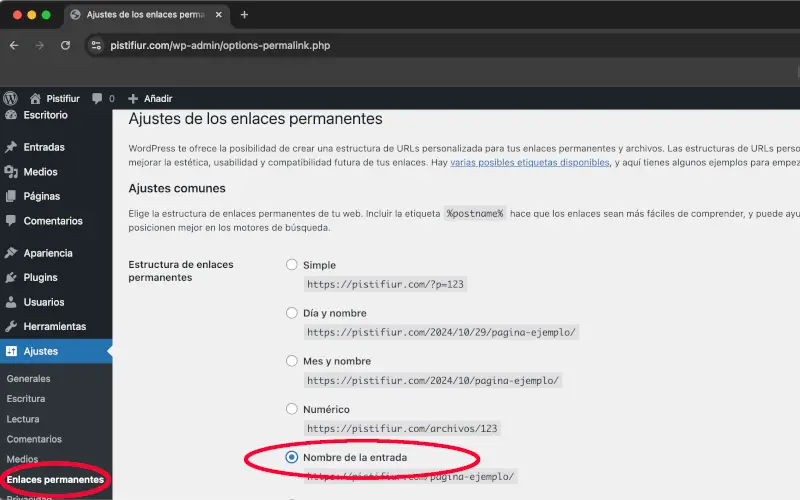
En el menú vertical del lado izquierdo dentro de Ajustes da clic en Enlaces permanentes y selecciona la opción Nombre de la entrada para mejorar el posicionamiento en buscadores y da clic en Guardar cambios.