Da clic en Archivos.

Nota del autor: En WooCommerce un archivo es una página que muestra un producto de tu tienda en línea.
En Opciones de visualización en Visualización de la página de la tienda selecciona Mostrar productos si tienes pocas opciones de productos o categorías. Selecciona Mostrar categorías si tienes amplia gama de productos y necesitas guiar al cliente a través de las categorías. Selecciona Mostrar categorías y productos si tienes amplia gama de productos que están agrupados en varias categorías para guiar al cliente pero también mostrar productos específicos en la página principal de tu tienda en línea.

En Visualización de categorías selecciona Mostrar productos para que el cliente pueda seleccionar inmediatamente después de entrar a una categoría. Selecciona Mostrar subcategorías si has creado subcategorías dentro de las categorías porque tienes gama amplia de productos y es importante agruparlos para que el cliente pueda navegar con facilidad. Selecciona Mostrar subcategorías y productos para que dentro de cada categoría puedas guiar al cliente pero también mostrar productos específicos de la subcategoría.

En Orden de productos por defecto decide el orden en que presentarás los productos, aunque el cliente puede filtrar o buscar, el orden determina que productos mira antes y eso mejora la posibilidad de venta… así que ve por un café 🙂
Selecciona Orden por defecto (orden personalizado + nombre ) para asignar tú la posición y en caso de tener dos o más con la misma posición serán ordenados con el nombre, esta forma de ordenar puede ayudarte si tienes excedente de inventario o baja rotación, productos con mayor margen de utilidad, fin de temporada o descontinuado, temporada o tendencia, exclusividad, y correlación de un producto con otros para incrementar el ticket.
Selecciona Ventas para mostrar los más populares primero lo que funciona en productos estacionales o que están en tendencia pero como no todos los productos en inventario tendrán la misma rotación tendrás que rebajar el inventario estancado. También considera que el día de lanzamiento de tu tienda en línea esta forma de ordenar no funcionará.
Selecciona Valoración promedio es adecuado ofrecer productos con base en la valoración y recomendación de otros usuarios, es una gran ventaja de la web, porque minimizas insatisfacción del cliente y devoluciones pero depende de que el sitio consiga que los consumidores califiquen el producto y eso lleva tiempo así que no podrás utilizarlo hasta acumules suficientes valoraciones.
Selecciona Ordenar por más reciente si tienes constantemente productos nuevos porque así mostrarás primero las novedades y tu tienda en línea se verá fresca y reciente pero deberás rebajar el inventario estancado de los productos que vayan quedando por detrás de los nuevos.
Selecciona Ordenar por precio (desc) si el precio es principal factor de compra en tu tienda en línea, por ejemplo si vendes commodites. Selecciona Ordenar por precio (asc) si una característica es diferente con base en el precio, por ejemplo las pulgadas en el caso de los televisores.

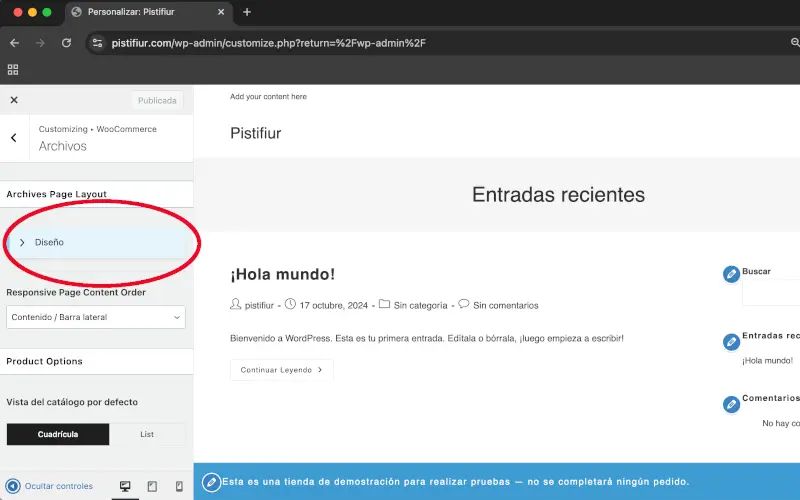
En Disposición de la página de archivos da clic en Diseño.

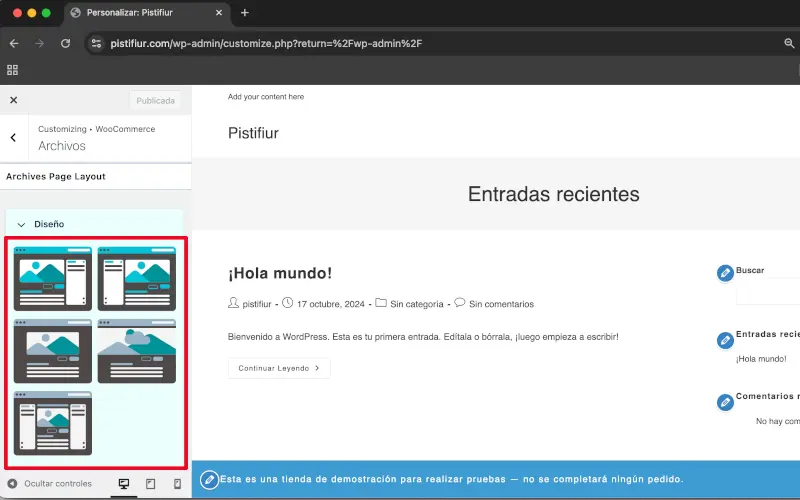
Selecciona el diseño que consideras que mejor mostrará tus productos en tu tienda en línea entre Barra lateral derecha, Barra lateral derecha, Ancho completo, 100% ancho completo y Las dos barras laterales. Depende de muchos factores pero para mostrar producto Ancho completo es adecuada para que el cliente se concentre en el producto y que las opciones de venta cruzada o venta dirigida se muestren un poco más abajo en la página.

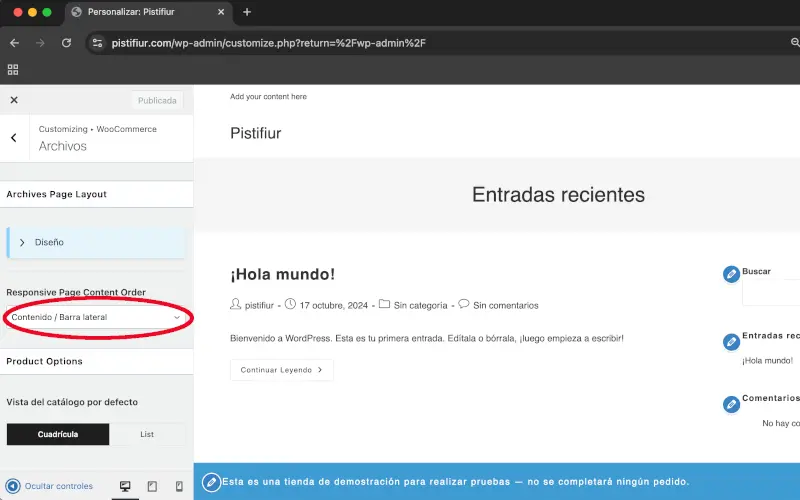
En Orden del contenido de la página adaptable selecciona Contenido / Barra lateral y si has seleccionado un diseño con barra lateral se mostrará en móviles primero el contenido y luego la barra lateral pero si prefieres que mostrar primero el contenido de la barra lateral selecciona Barra lateral / Contenido.

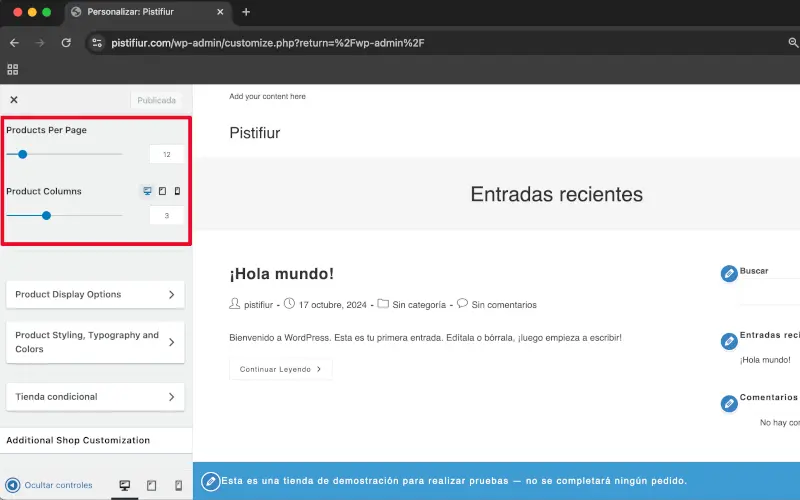
En Opciones de producto en Vista del catálogo por defecto selecciona Cuadrícula para visualización similar a redes sociales de los productos por columnas.
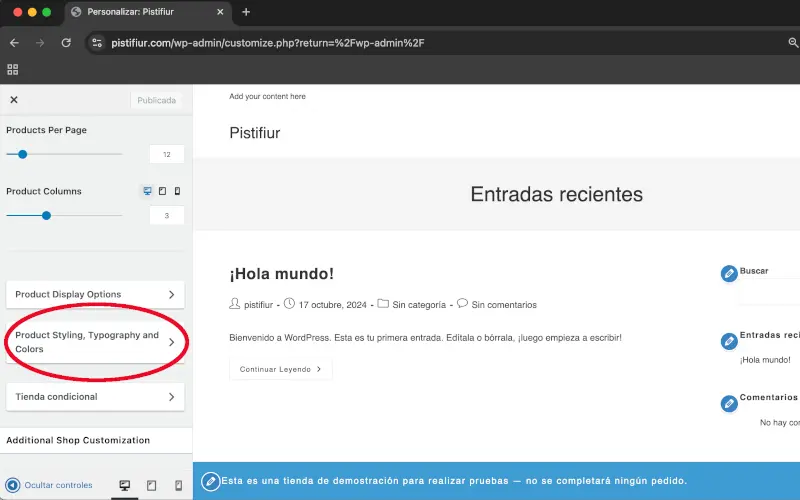
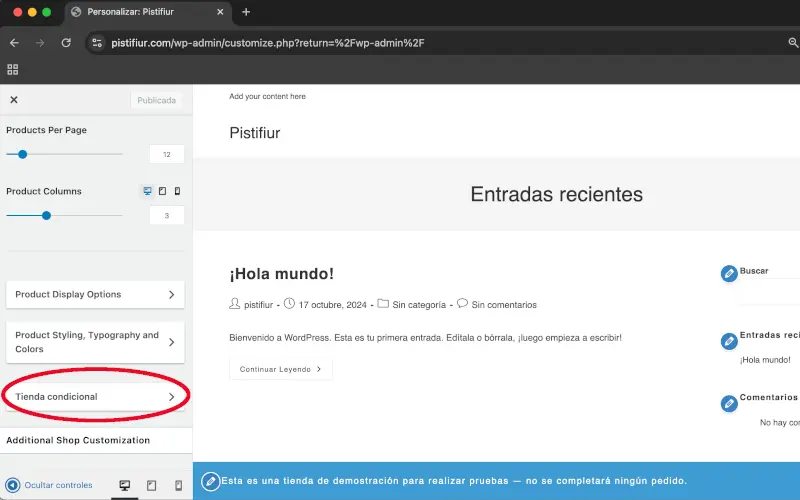
En Productos por página y Columnas de producto pondera el número de productos diferentes que tienes en inventario porque muchas páginas harán que algunos productos no reciban visitas y se vendan poco, también páginas con muchos productos pueden provocar que los productos pasen desapercibidos mientras el cliente se desplaza, 12 productos por página en 3 columnas es adecuado para iniciar hasta que tengas datos de navegación en el sitio y decidir si es necesario hacer modificaciones.

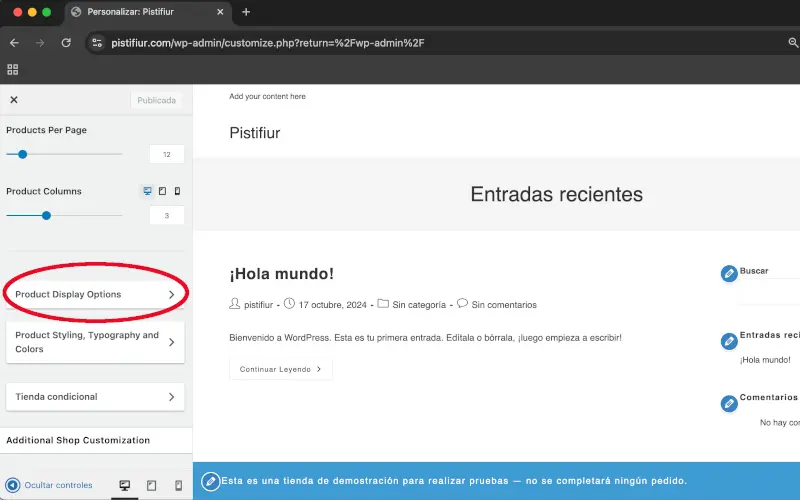
Da clic en Opciones de visualización de producto.

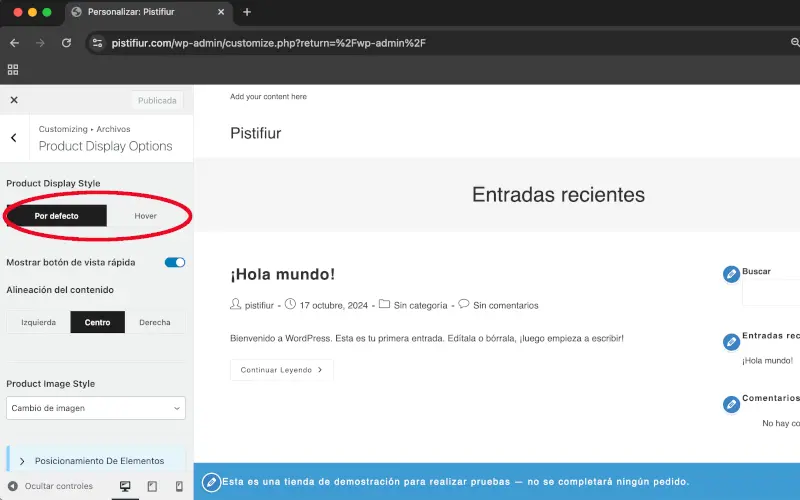
En Estilo de visualización de producto selecciona Hover si quieres que cuando el cliente pase el mouse por encima de un producto se muestre el botón Añadir al carrito. Selecciona Por defecto si el producto tiene atributos que el cliente debe seleccionar o prefieres que el cliente tenga que acceder al producto para poder añadir al carrito.

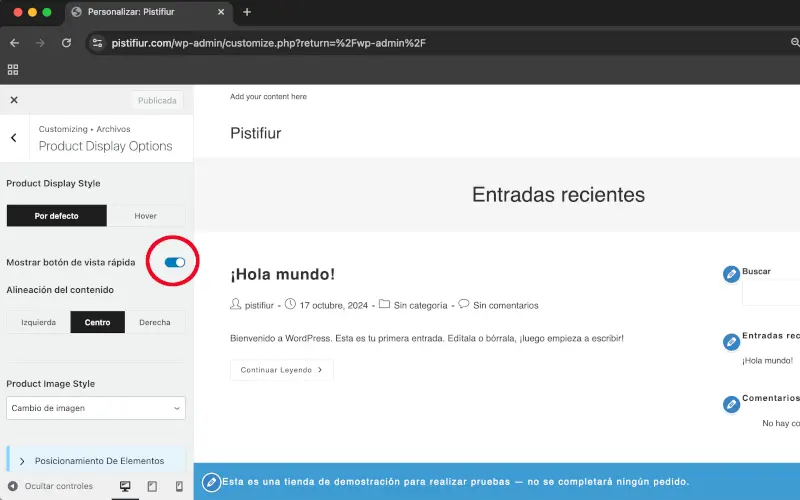
Selecciona Mostrar botón de vista rápida quieres mostrar un botón para vista rápida del producto que aparece si has seleccionado Hover en Estilo de visualización de producto.

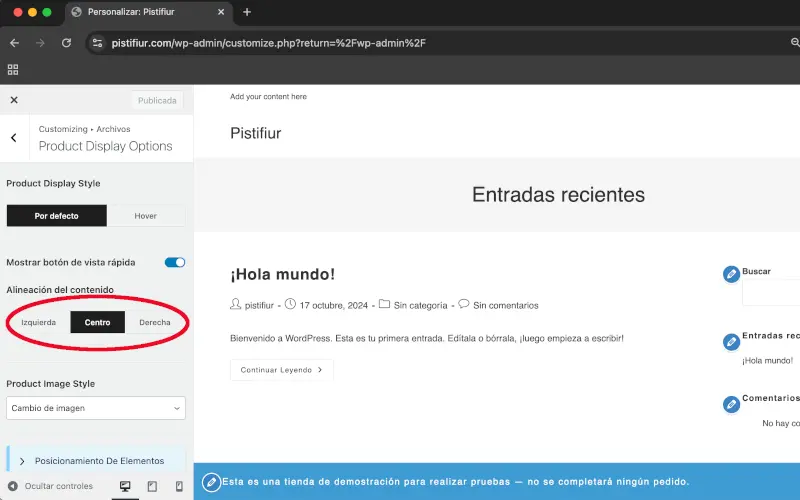
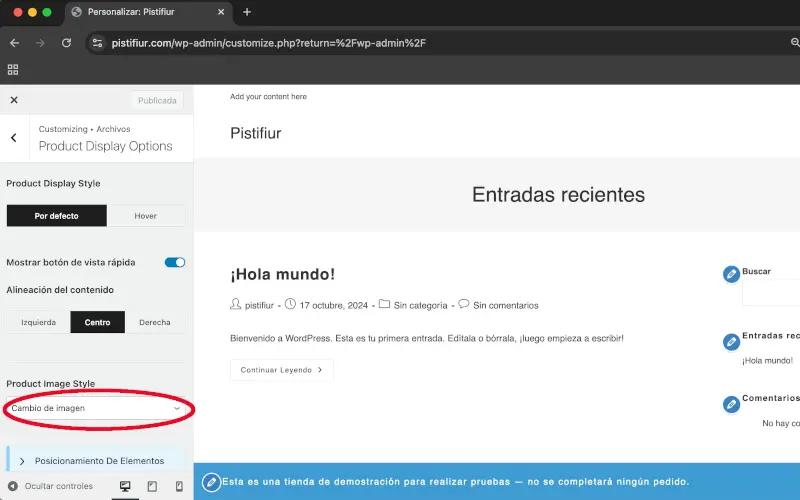
En Alineación del contenido selecciona Centro, Izquierda o Derecha para que el nombre del producto, categoría, precio y botón para añadir a carrito esté alineado en la página de productos.

En Estilo de imagen de producto selecciona Imagen destacada para mostrar la imagen principal en la página de productos si son productos que no es necesario ver detalles para tomar la decisión de compra, selecciona Cambio de imagen para que al pasar el mouse por encima cambie a la primera imagen de la galería de imágenes del producto si el cliente necesita ver más de una imagen de producto, selecciona Slider de la galería para que muestre la imagen principal seguida de la galería de imágenes del producto con botones para moverte a través de ella si has agregado galería de imágenes del producto en la mayor parte de tus productos y las imágenes son importantes para la decisión de compra.

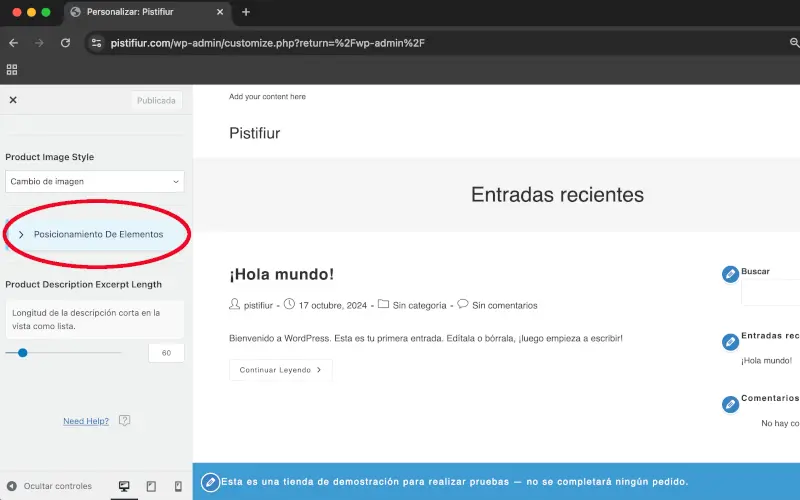
Da clic en Posicionamiento de elementos.

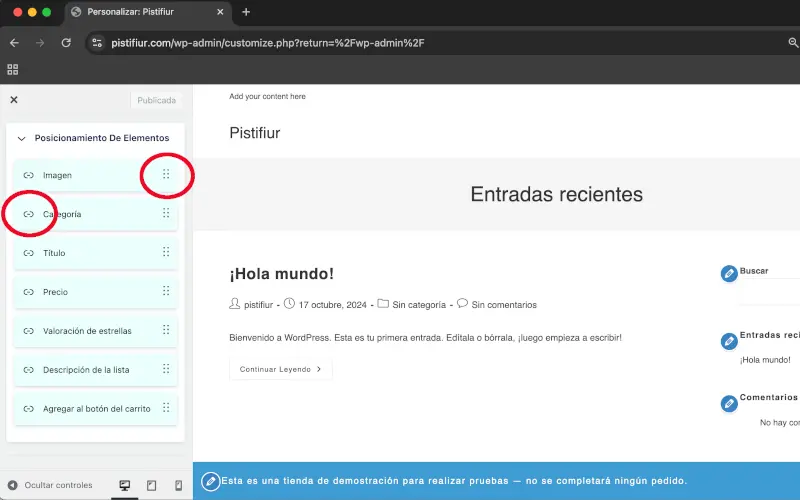
Puedes cambiar el orden y deshabilitar los elementos que se incluyen en cada producto de la página de productos da clic y mantén el mouse en el ícono del lado derecho para mover o da clic en el ícono del lado izquierdo para deshabilitar.

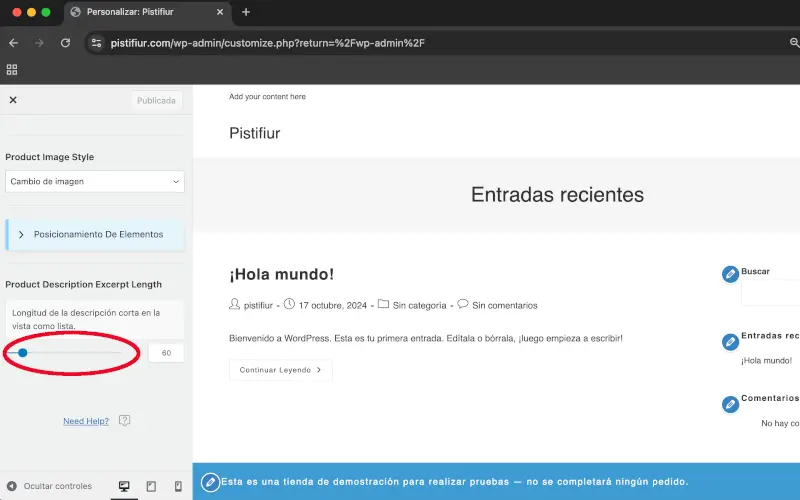
En Longitud de la descripción corta de producto selecciona la cantidad máxima de caracteres considerando que el espacio es reducido, 60 es adecuado.

Da clic en Publicar para guardar los cambios en la esquina superior derecha del menú vertical.
Da clic en el ícono < en la esquina superior izquierda del menú vertical para regresar al menú Archivos.
Da clic en Estilo de producto, Tipografía y Colores.

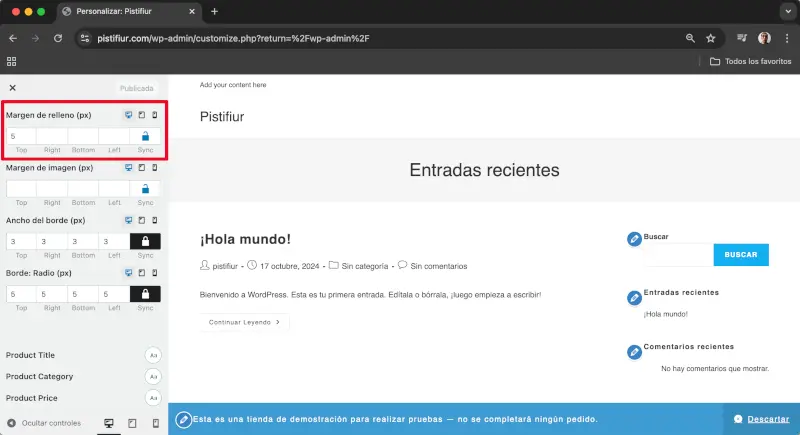
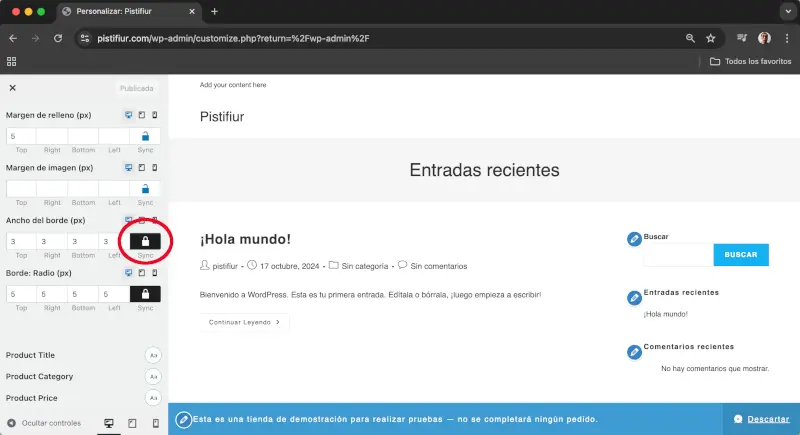
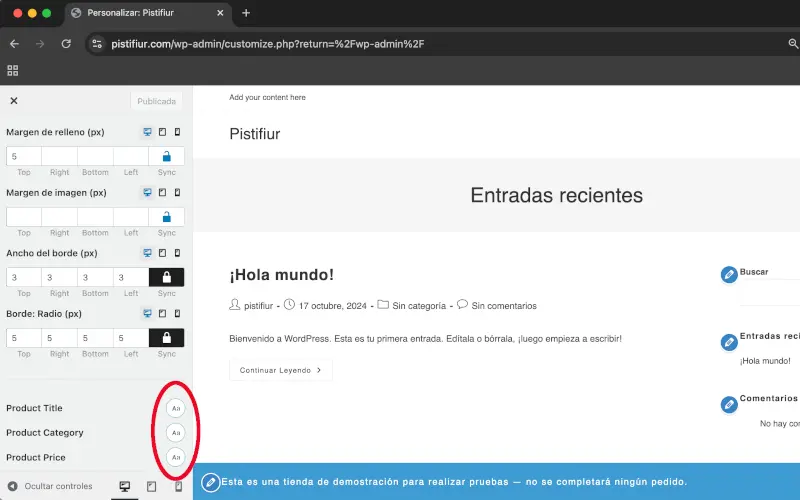
Puedes dar personalidad a la página de productos agregando píxeles Arriba, Derecha, Izquierda y Abajo en Margen de relleno (px) que es espacio alrededor del producto incluida la descripción, Margen de imagen (px) alrededor de la imagen, Ancho del borde (px) que agrega borde con color y Borde: Radio (px) para redondear las imágenes.

Da clic en Sync para que todos tengan el mismo número de pixeles.

En Título de producto, Categoría de producto, Precio de producto y Añadir al carrito da clic en el ícono y cambia la Tipografía, Peso, Tamaño, Altura de línea, Espacio entre letras y Decoración de texto si consideras que esta sección debe ser diferente al diseño general de tu tienda en línea.

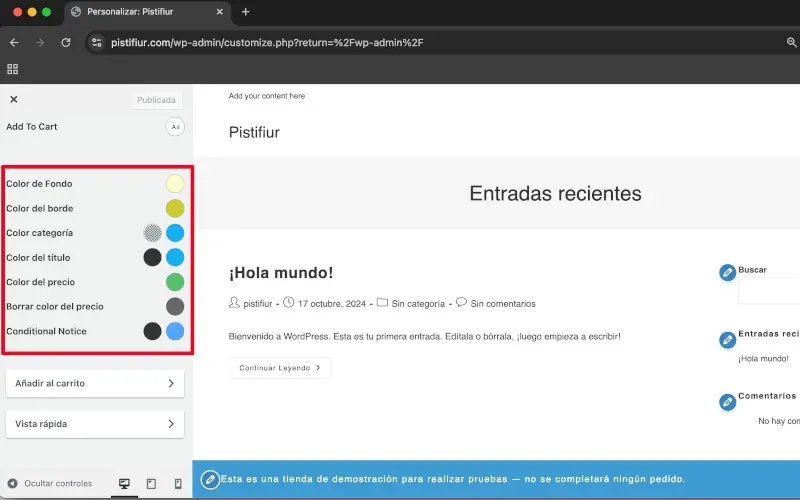
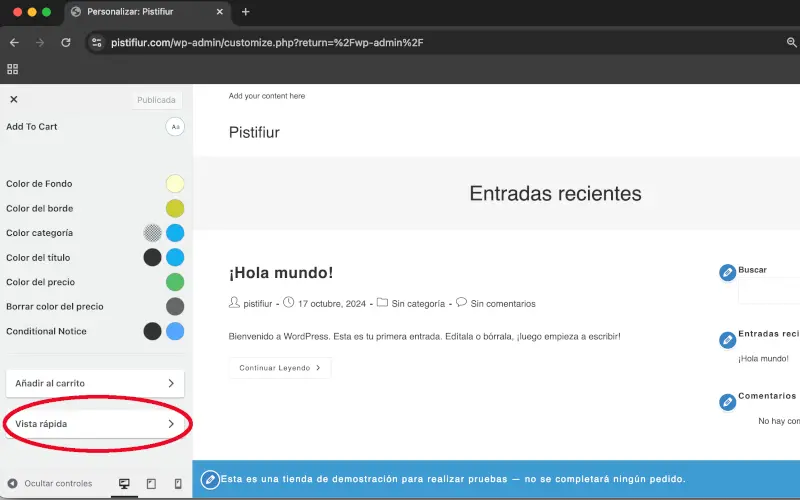
Selecciona el color que prefieras en Color de Fondo, Color del borde, Color categoría, Color del título, Color del precio, Borrar color del precio (precio anterior cuando tienes oferta) y Mensaje condicional que se muestra si decides ocultar precios. Los que tienen dos colores el segundo es cuando pasas el mouse por encima.

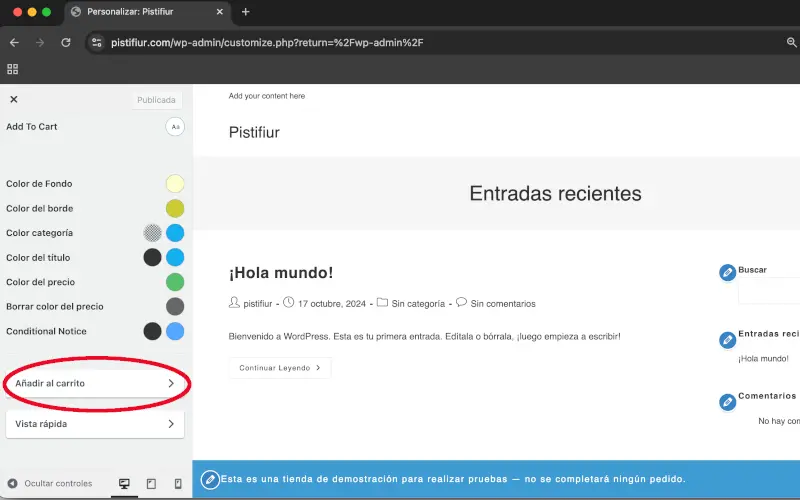
Da clic en Añadir a carrito.

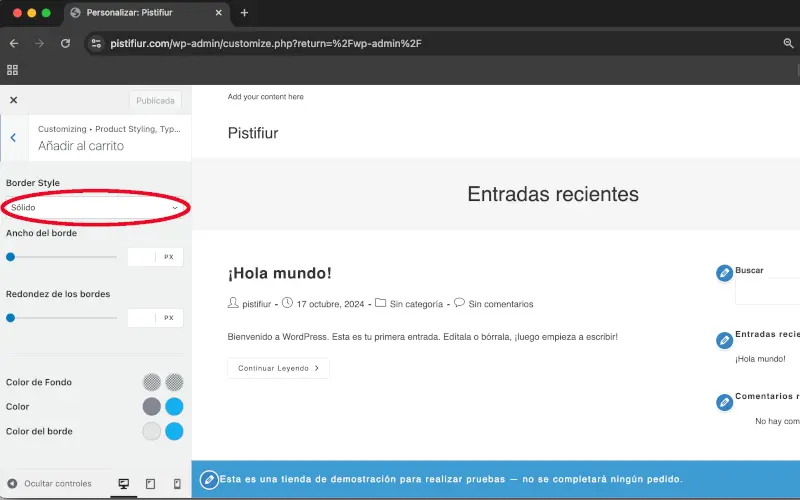
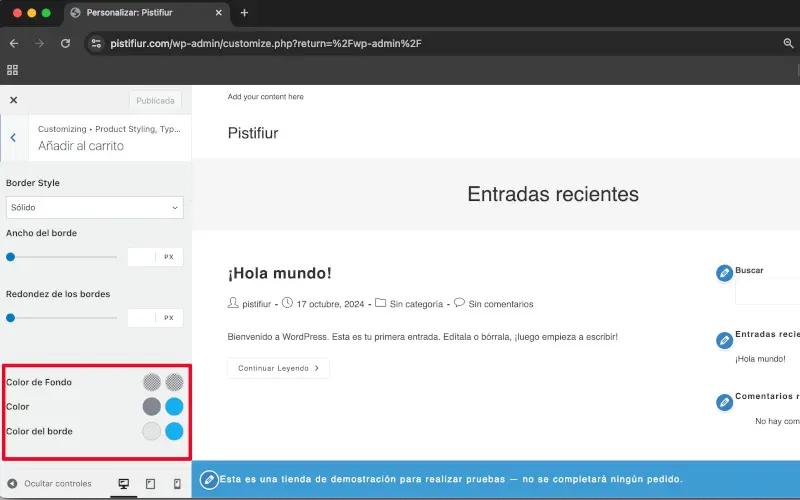
En Estilo del borde del botón de añadir al carrito selecciona entre Ninguno, Sólido, Doble, Línea discontinua y Punteado con base en la personalidad que quieras dar al sitio aunque Sólido puede ser el más adecuado, en mi opinión.

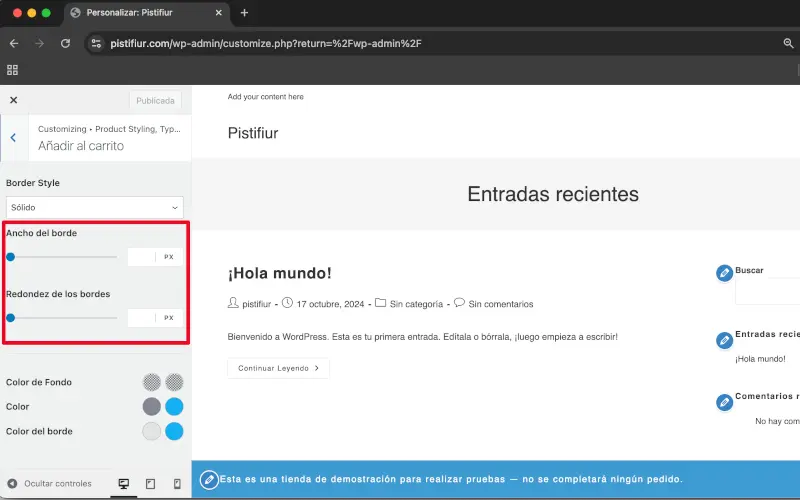
En Ancho del borde selecciona el ancho en píxeles considerando que no puede ser muy ancho por lo que 3 pixeles es adecuado y en Redondez de los bordes puedes hacer que el botón tenga bordes redondeados agregando 25 pixeles.

Selecciona el color que prefieras en Color de Fondo, Color (texto) y Color del borde del botón de añadir al carrito. Los que tienen dos colores el segundo es cuando pasas el mouse por encima.

Da clic en el ícono < en la esquina superior izquierda del menú vertical para regresar al menú Estilo de producto, tipografía y colores.
Da clic en Vista rápida.

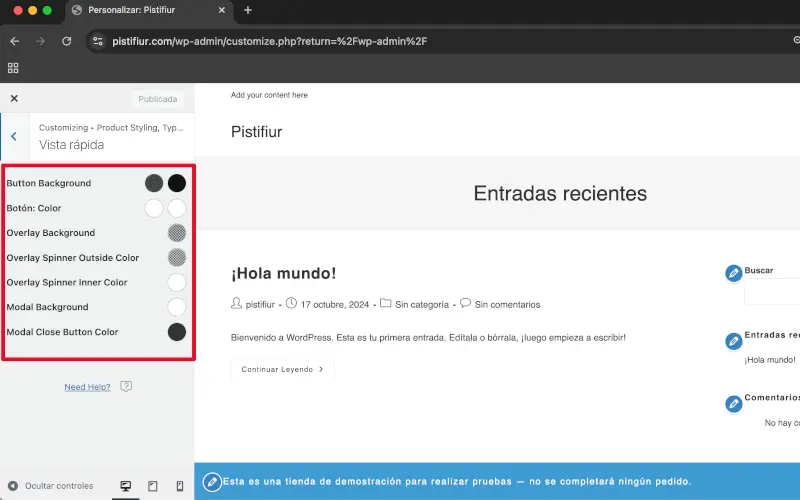
Selecciona el color que prefieras en Fondo del botón, Botón: Color, Fondo de superposición (overlay), Color exterior de la superposición del indicador de carga, Color interior de la superposición del indicador de carga, Fondo del Modal (ventana) y Color del botón de cierre del Modal. Los que tienen dos colores el segundo es cuando pasas el mouse por encima.

Da clic en el ícono < para regresar al menú Estilo de producto, Tipografía y Colores.
Da clic en Tienda condicional.

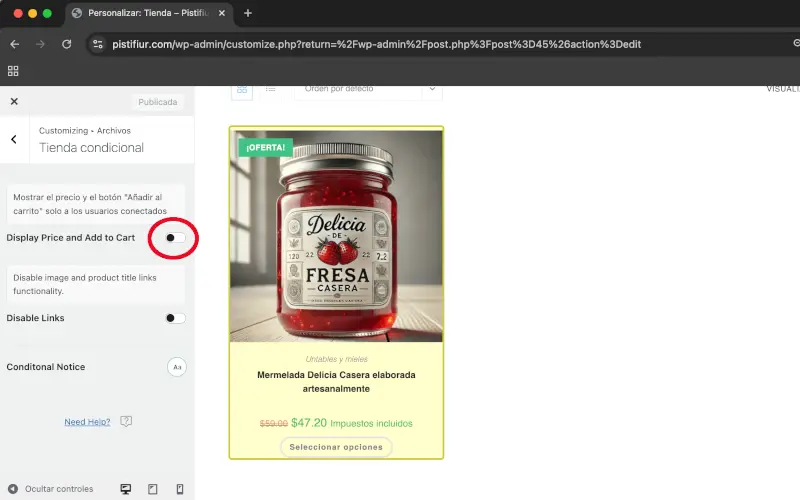
No selecciones Mostrar el precio y Añadir a carrito porque sólo se mostrará a usuarios conectados salvo que en tu embudo de compra el cliente debe crear cuenta e ingresar a tu tienda en línea con usuario para poder comprar, por ejemplo para una tienda mayorista.

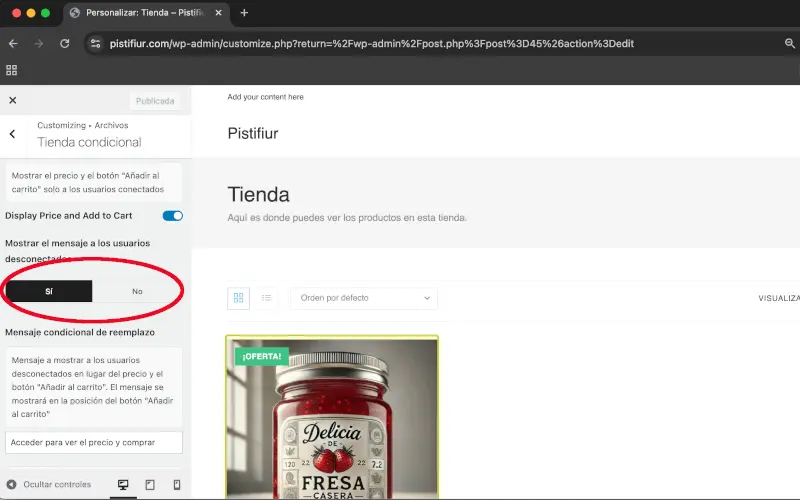
Si seleccionaste Mostrar el precio y Añadir a carrito en Mostrar el mensaje a los usuarios desconectados selecciona Sí.

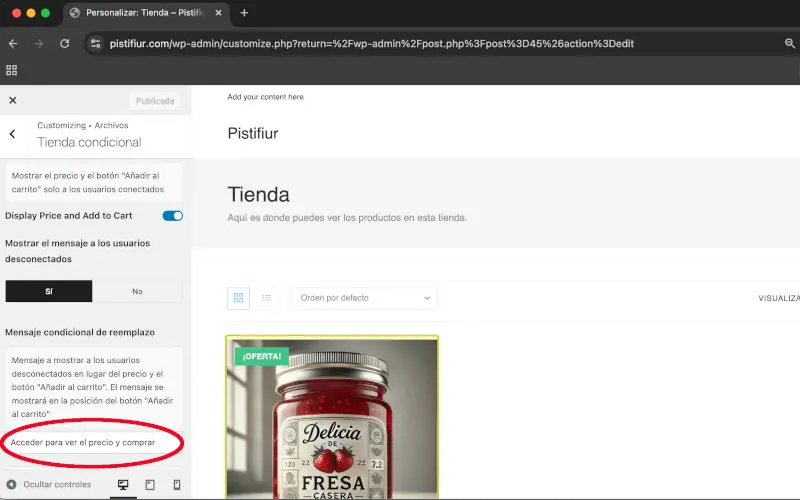
Cambia el Mensaje por uno que refleje la personalidad de tu tienda en línea pero tiene que ser corto porque se muestra en el espacio del precio y Añadir a carrito.

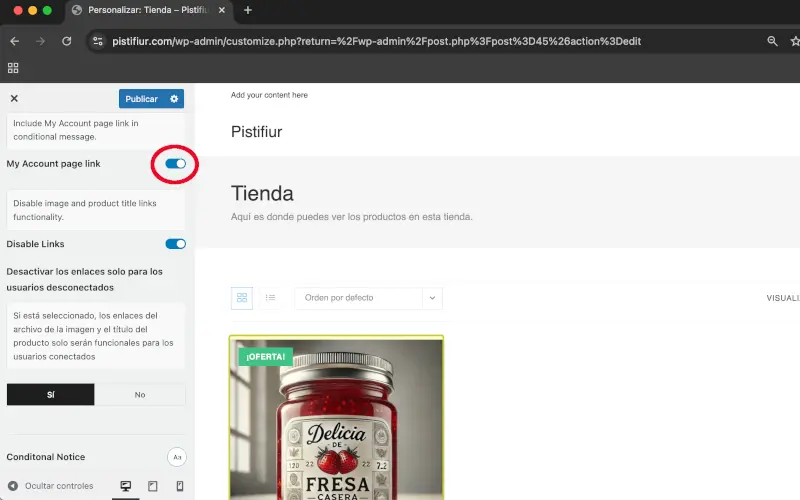
Si seleccionaste Mostrar el precio y Añadir a carrito selecciona Enlace a página de mi cuenta para agregar el enlace a cada producto e incentivar la creación de cuenta si es parte de tu estrategia de embudo de compra.

Si seleccionaste Mostrar el precio y Añadir a carrito selecciona Deshabilitar enlaces de la imagen y título de producto para reforzar la estrategia de embudo de compra (enlace a publicación embudo de compra) y que el cliente necesariamente ingrese su cuenta.

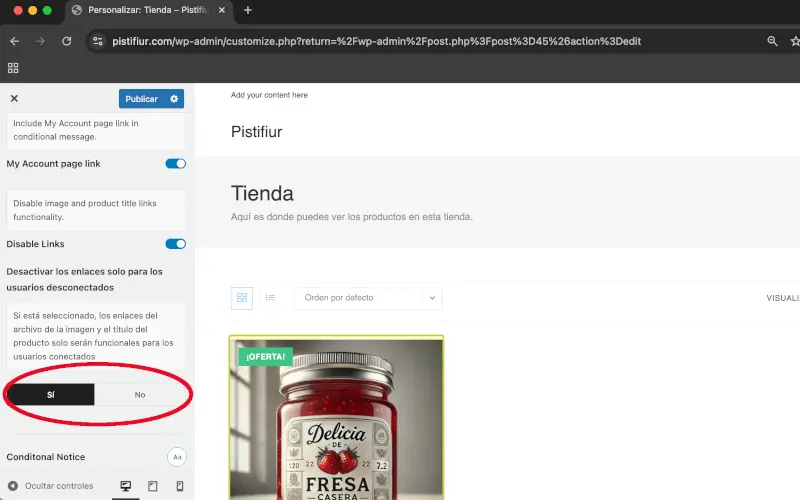
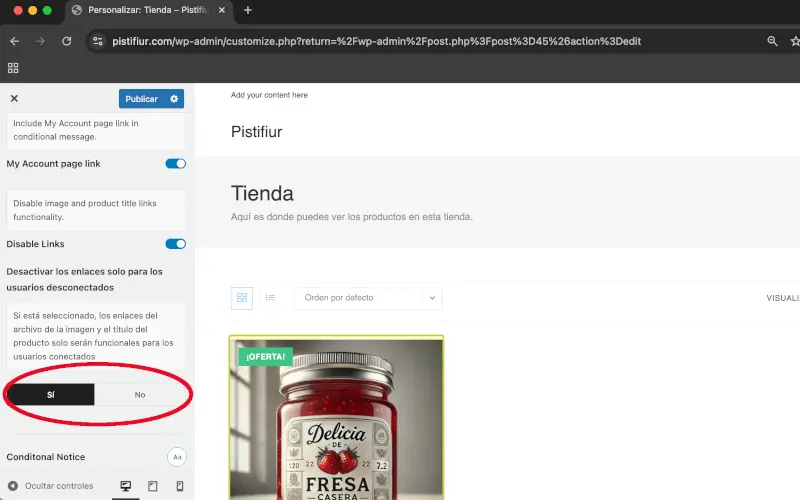
Si seleccionaste Mostrar el precio y Añadir a carrito en Desactivar los enlaces solo para los usuarios desconectados selecciona Sí para que los que han ingresado con su cuenta puedan dar clic en la imagen y título de producto.

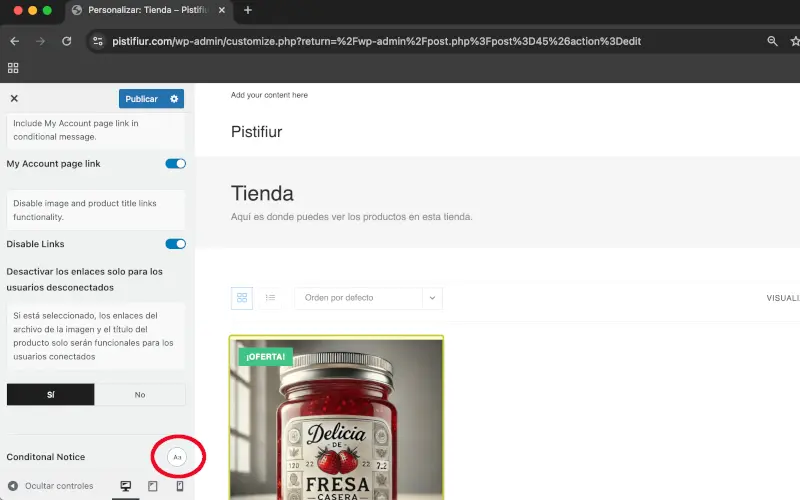
En Mensaje condicional cambia da clic en el ícono.

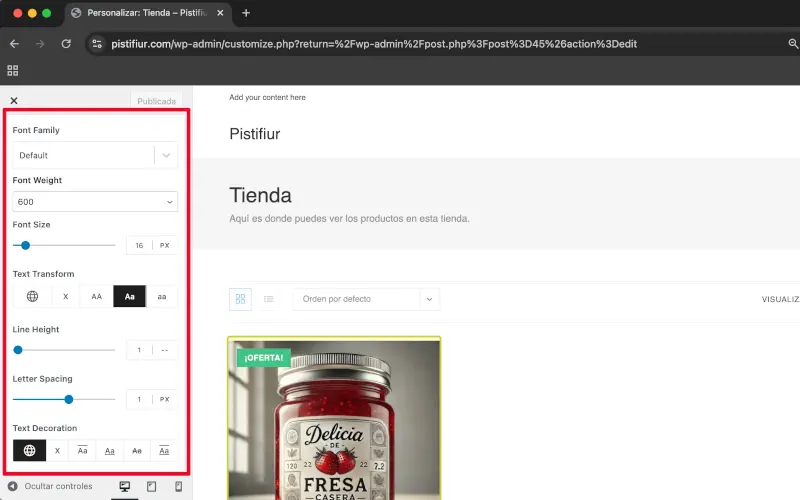
Modifica la Tipografía, Peso, Tamaño, Altura de línea, Espacio entre letras y Decoración de texto si consideras que esta sección debe ser diferente al diseño general de tu tienda en línea.

Da clic en Publicar para guardar los cambios en la esquina superior derecha del menú vertical.
Da clic en el ícono < en la esquina superior izquierda del menú vertical para regresar al menú Archivos.
En Personalización adicional de la tienda da clic en Barra de herramientas.
Si seleccionas Cuadrícula/Lista: Botones el cliente puede escoger que los productos se muestren en Cuadrícula o en Lista. En Orden de la tienda el cliente puede ordenar los productos por: Orden por defecto, Popularidad que depende de las ventas, Calificación media que es la valoración promedio, Ordenar por las últimas o más reciente, Ordenar por precio: alto a bajo u Ordenar por precio: bajo a alto. En Mostrar en tienda selecciona el número de productos que quieres mostrar por página 12, 24 o Todos los productos.
Ofrecer al cliente alternativas para visualizar la página de productos agrega valor pero… es importante reflexionar que la forma en que están ordenados los productos es parte de tu estrategia comercial sobre todo si has seleccionado Orden personalizado.
Después selecciona los colores de los elementos de la barra de herramientas para reflejar la personalidad de tu tienda en línea, por ejemplo Color de borde superior/inferior.
Da clic en Publicar para guardar los cambios en la esquina superior derecha del menú vertical.
Da clic en el ícono < en la esquina superior izquierda del menú vertical para regresar al menú Archivos.
En Personalización adicional de la tienda da clic en Filtro fuera de lienzo.
Selecciona Mostrar el botón de filtro para que el cliente pueda filtrar los productos a través de sus atributos.
En Texto del botón de filtro escribe el nombre que quieres se muestre en el filtro de los atributos.
Selecciona Añadir botón cerrar para facilitar al cliente cerrar el filtro mientras está navegando.
En Color del filtro fuera del lienzo, Borde del filtro fuera de lienzo, Color de Fondo, Color del borde de los widgets y Botón de Cerrar Menú: Color selecciona los colores que representan la personalidad de tu tienda en línea. Los que tienen dos colores el segundo es cuando pasas el mouse por encima.
Da clic en Publicar en la esquina superior derecha del menú vertical para guardar los cambios.
Da clic en el ícono < en la esquina superior izquierda del menú vertical para regresar al menú Archivos.
En Personalización adicional de la tienda da clic en Paginación.
En Estilo de paginación selecciona Estándar para mostrar números de páginas cuando tengas más de una página de productos dentro de la categoría. Selecciona Scroll infinito si quieres que los productos se muestren según el cliente se desplaza hacia abajo, en Scroll infinito: Último texto escribe el texto que se mostrará al final, en Scroll infinito: Texto de error escribe el texto para mostrar en caso que se produzca un error y en Desplazamiento infinito: color del icono de carga selecciona los colores que representan la personalidad de tu tienda en línea. Selecciona Cargar más si quieres que se muestre un botón para cargar más productos, en Texto del botón cargar más escribe el texto del botón, en Cargar más: Texto final escribe el texto que se mostrará al llegar al último producto y en Botón: Color y Color del texto del botón selecciona los colores que representan la personalidad de tu tienda en línea. Los que tienen dos colores el segundo es cuando pasas el mouse por encima.
Da clic en Publicar en la esquina superior derecha del menú vertical para guardar los cambios.
Da clic en el ícono < en la esquina superior izquierda del menú vertical para regresar al menú Archivos.
En Personalización adicional de la tienda en Imagen principal de la página de la categoría selecciona No para que las imágenes que se muestran primero sean productos y favorecer la compra de impulso.
Da clic en Publicar en la esquina superior derecha del menú vertical para guardar los cambios.
Da clic en el ícono < en la esquina superior izquierda del menú vertical para regresar al menú WooCommerce.
